现在开始学习react了。不过在新建一个简单的react html的简单demo就出现问题了。
代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>state</title>
</head>
<body>
<div class="test"></div>
<script src="./js/react.development.min.js"></script>
<script src="./js/react-dom.development.min.js"></script>
<script src="./js/babel.min.js"></script>
<script type="text/babel">
const DomV = <h1>吃饭</h1>
ReactDOM.render(DomV, document.querySelector('.test'))
</script>
</body>
</html>
|
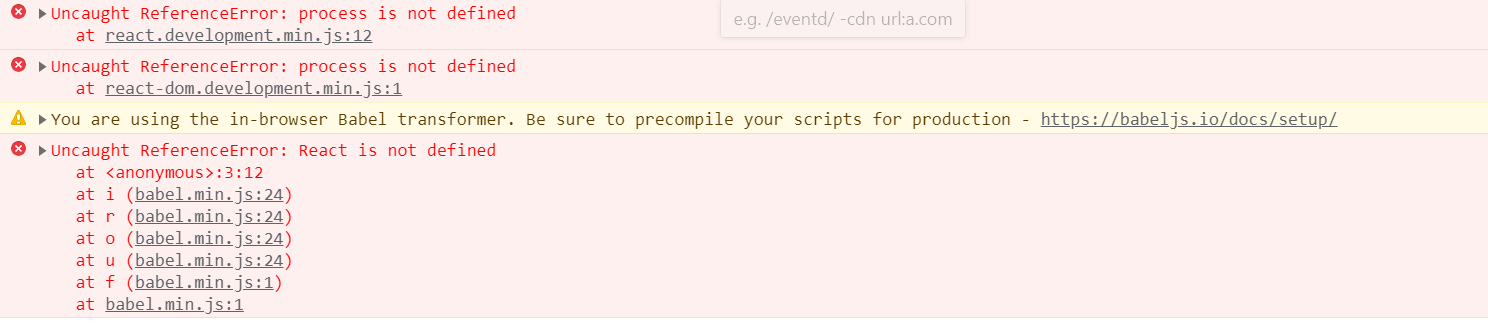
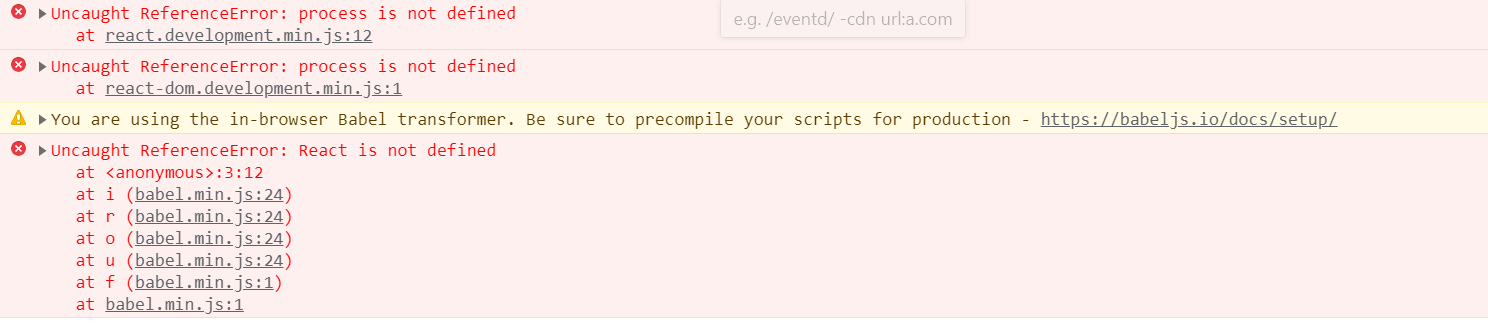
一运行,控制台报了几个错,我也是一脸懵逼。

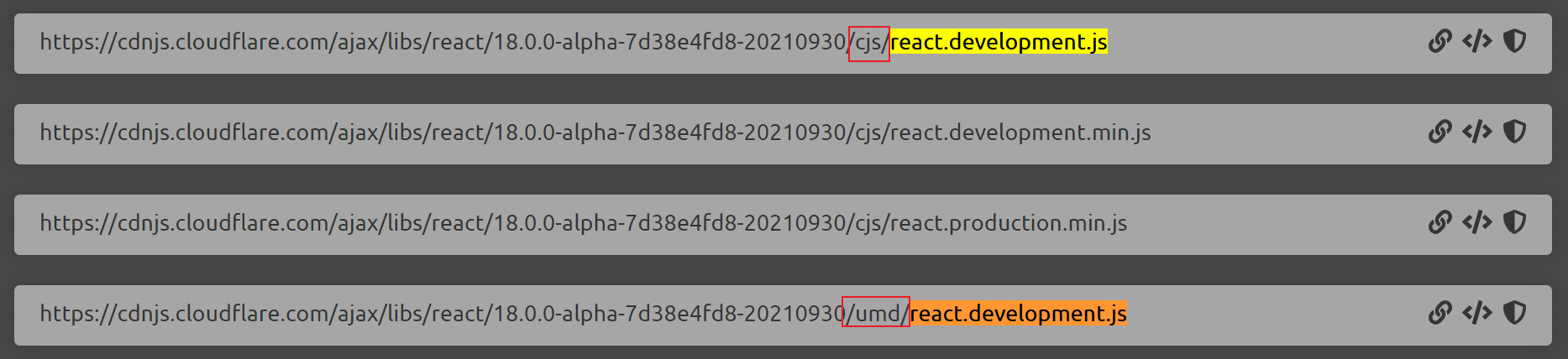
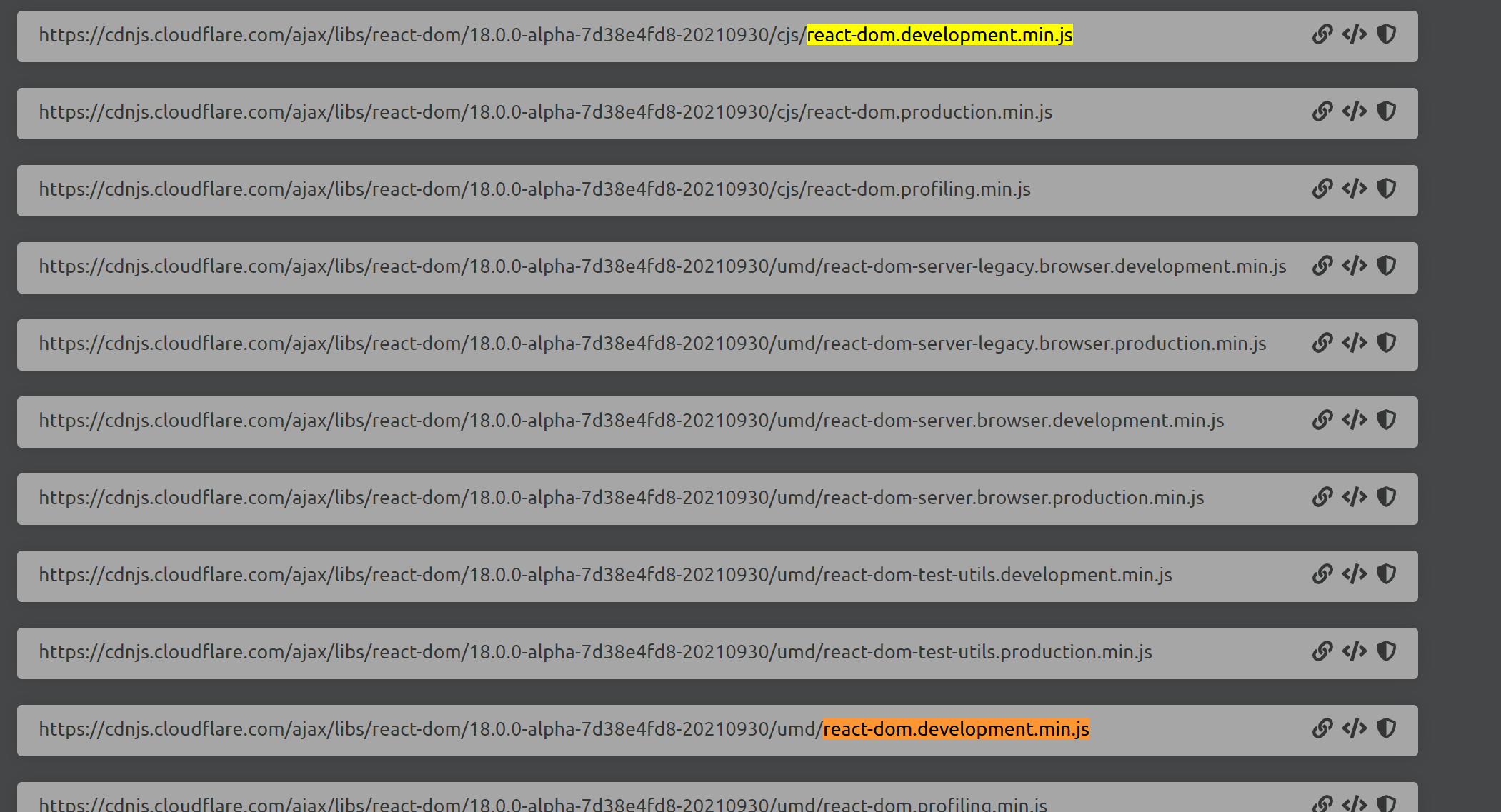
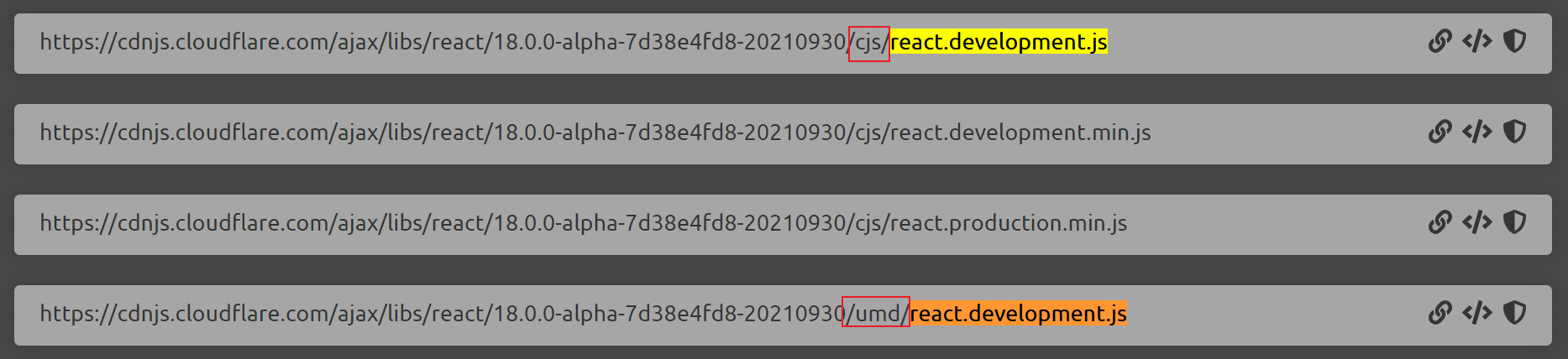
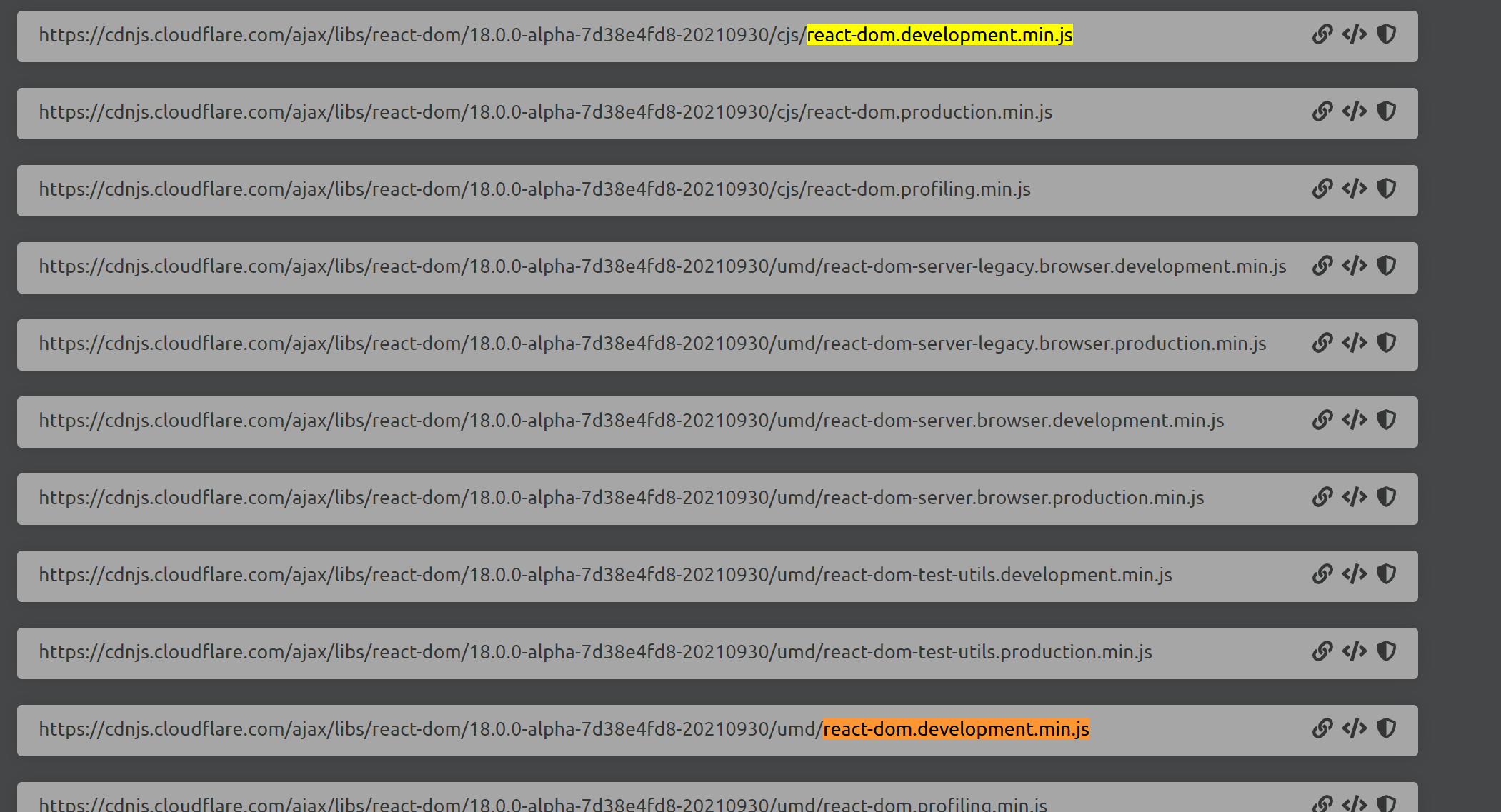
我是全局引入的React.js,为啥还报 React is not defined ?经过一番查找,才知道我下的是 cjs的代码。cjs 是 CommonJS 的缩写,cjs 代码是供服务端使用的(当然,现在浏览器端也可以使用插件运行cjs )。所以直接使用script标签引入到页面中是不生效的.
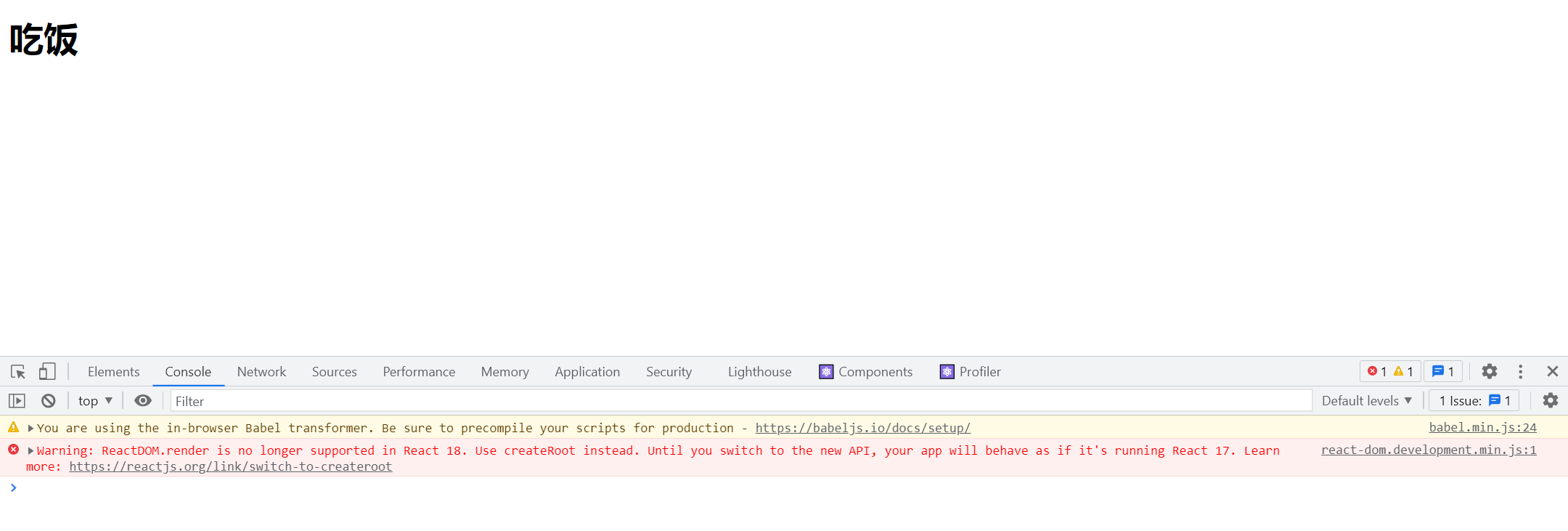
然后我就切换到 umd (通用模块定义)的代码,然后就可以愉快的运行啦!后期我会专门做一篇关于 javascript 中模块的介绍 (主要是 Commonjs、AMD、UMD、CMD和ES6 Module)
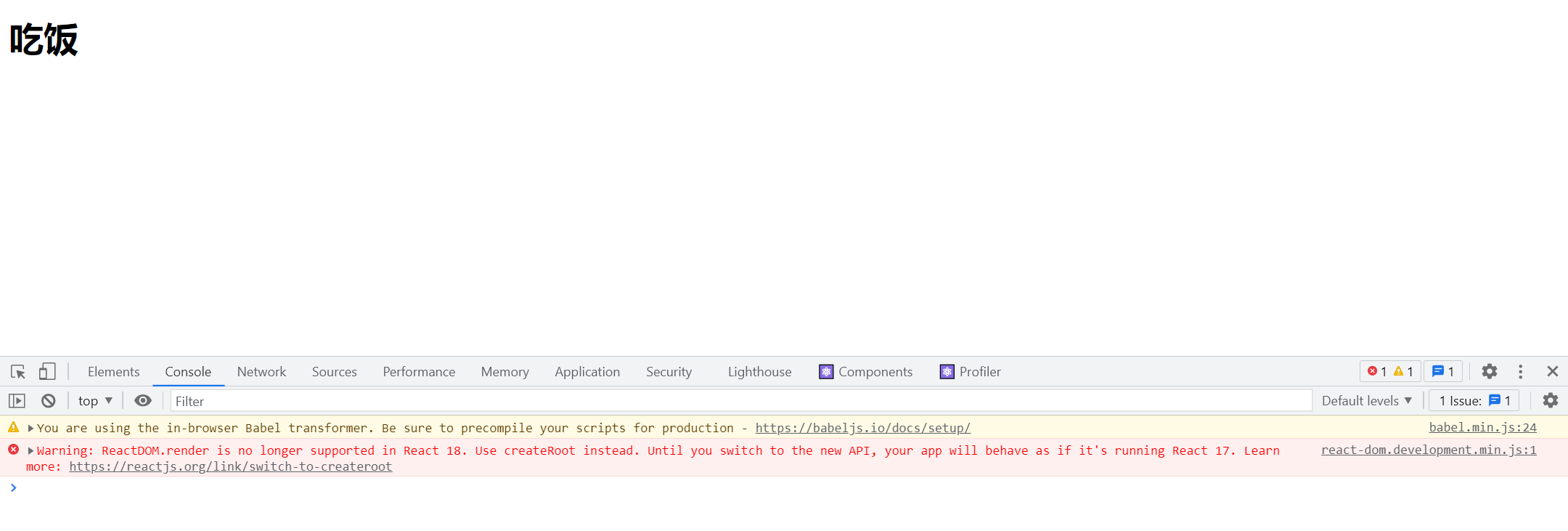
下边是运行图片,js 报错是 react18 版本已经不支持 reactDOM.render() 的报错,请忽略~~

附图: js代码地址 @_@